

INSPIRED COGNITION
Inspired cognition is a ML-based start-up company who needed a redesigned of their interface to align it with industry users' needs
ROLE
UX Designer
CLIENT
Inspired Cognition
DURATION
Jan 2023 - May 2023
SUMMARY
Our client reached out to us with his product Explainaboard, a website that analyses artificial intelligence and machine learning (AI/ML) systems.
Our goal is to expand Explainaboard's target user group to natural language processing (NLP) practitioners in academia and industry. Our final deliverable is a design spec, along with a prototype.
PRELIMINARY STUDY
After pitching a research plan to our client, I designed a flyer to recruit participants from Twitter. We received over 80 interests within 2 days.
The team presenting to our client, who is on Zoom.
Flyer


To understand the current use flow of potential target users in AI/ML development, we guided participants to construct simplified mental maps of their process.
I synthesized the maps to identify the five stages. When participants were asked to pinpoint where Explainaboard could bring value to their line of work, they unanimously said Model Evaluation and Refine.
.png)
We further synthesized the results through interpretation sessions and Affinity diagrams. Though Explainaboard has the potential to tailor itself towards additional stakeholders, the interface needs to be tailored to its primary users: ML practitioners who work with NLP systems.
From there we arrived at two important questions to address through our prototype:
How might we align our vision for ExplainaBoard with the future growth of the company?
How might we ensure that ExplainaBoard provides impactful benefits to target users in practice?
We matched the goals of various user groups to Explainaboard's potential industry users.
![Copy of Copy of [final] Research Presentation.png](https://static.wixstatic.com/media/7993a2_33f7aac03c824aad9ab2c78d0007dd67~mv2.png/v1/fill/w_656,h_369,al_c,lg_1,q_85,enc_avif,quality_auto/Copy%20of%20Copy%20of%20%5Bfinal%5D%20Research%20Presentation.png)
WIREFRAME
We sketched ideas individually, then combines and synthesizes them in a design session. We see the most value in improving the visualization of model information through time, as well as having a report feature. The former ties into the need of ML practitioner while the latter helps Explainaboard stand out from its competitors.

Sketches

Synthesized Sketches

Align our vision with our client's

The mid-fi wireframe below shows the sample analysis for a text classification model.
We would need relatively high content fidelity, as we need to use the prototype to validate the types of data visualization our target users prefer.


We conducted 5 think-aloud tests with industry practitioners to validate our visualizations, we also take this as an opportunity to validate new features from our sketches: creating a report.
1
Insight 1: Users demonstrate a need for the report feature, but it is not a current priority for ExplainaBoard.

2
Insight 2: Developers want to see distinct changes between two model designs and the impact on model performance.

3
Insight 3: NLP models need clear, legible visualizations to communicate performance.
After analyzing MID-FI findings, our team initiated a meeting with our client and decided to scale back a little and look at the near future of Explainaboard.
We have overlooked the importance of urgent UI issues by focusing on introducing new features to Explainaboard.
How much time/labor/effort are we going to save users if we resolve the IA issues of Explainaboard? The answer is significant.
PIVOT
MIDFI TESTING
HI-FI PROTOTYPE
MODEL UPLOAD
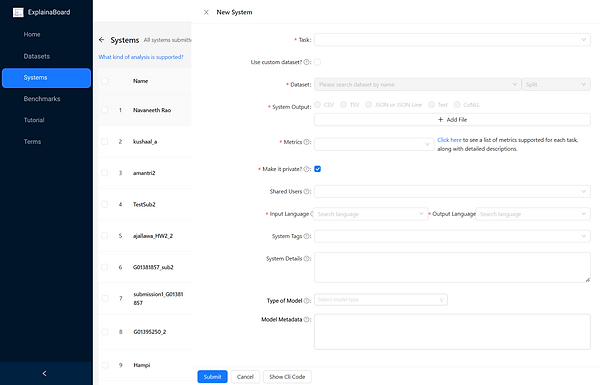
An urgent UI issue we encountered during MID-FI testing is the need for better information architecture model upload. yet it is an unavoidable part as users have to complete this form for every model output they upload.
BEFORE

REORGANIZING INFORMATION

We created UI assets on top of ANT design library, which Explainaboard uses. We created additional components based on the website's current style, with a focus on legibility and efficiency.
AFTER
BEFORE & AFTER
Refined visualizations help improve users’ model design decisions, we have also resolved Information Architecture issues.
BEFORE

AFTER

2021
UX Designer responsible for prototyping an MVP. Lead the user testing process for a core app feature: the device settings page.
_edited.jpg)